The new view engine is being released by Microsoft and looking at the announcement I feel a bit confused. Two questions flying in my head:
For me this one would probably be enough to jump onto that with head. I still have the question on StackOverflow about testing the view hanging around. It looks like now I have the answer.
Next, the code blocks mixed together with HTML:
Currently it looks a bit weird to me. We need to get used to it.
So you can do lots of interesting things using such syntax. Additionally I have to state that the engine has a special tag - text. It is used actually to avoid adding any wrapping tag to markup serving the purpose of grouping things together.
Currently I create a whole bunch of HTML helpers (written in .cs file in C#) which look very ugly should you have more than just a couple of them.
It just becomes messy, hard to change, support and maintain. And the fact that C# generates HTML is very annoying for the same reasons. That should be the view's concern.
Now we have it - just create a file, mark its content as helper and it is available on all the pages. Beauty!
(NOTE: actually after a bit more thinking we can do similar in Spark or NHaml. The word similar is used intentionally).
which would be equivalent for
But I have no doubt that this engine is the way better than WebForms. Can't yet say it is better than NHaml and Spark (and would not be fair to say that as they solve a bit different problems).
This time I feel that Microsoft has listened to the developers and produced something that really brings value, productivity, less frustration and more fun (and fun is the starting point of being a happy developer who can bring value to a company).
- Why not take existing one and just help to make it better/sponsor?
- Is it going to be a new productive thing or will it just make the view to be more spaghetti-like?
Unit Testable: The new view engine implementation will support the ability to unit test views (without requiring a controller or web-server, and can be hosted in any unit test project – no special app-domain required).
For me this one would probably be enough to jump onto that with head. I still have the question on StackOverflow about testing the view hanging around. It looks like now I have the answer.
the start of a code block with Razor using a @ character. Unlike <% %> code nuggets, Razor does not require you to explicitly close the code-blockThis is a huge typing and "mistake" saver. I like it, but still have the concern about the readability and ambiguity of such syntax. I need to give it a try first to tell whether this helps to do the job or screws things up. But the intention is definitely good.
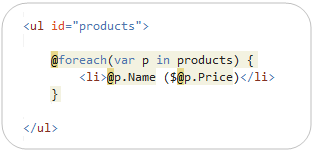
Next, the code blocks mixed together with HTML:
<ul>
@foreach(var p in products) {
<li>@p.Name ($@p.Price)</li>
}
</ul>Currently it looks a bit weird to me. We need to get used to it.
So you can do lots of interesting things using such syntax. Additionally I have to state that the engine has a special tag - text. It is used actually to avoid adding any wrapping tag to markup serving the purpose of grouping things together.
By default content emitted using a @ block is automatically HTML encoded to better protect against XSS attack scenarios.That is something that I would expect from any view engine - encode by default. So far so good.
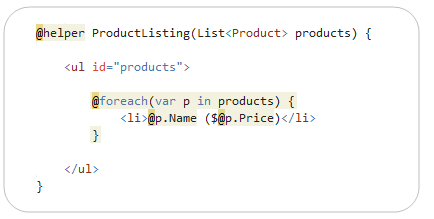
create re-usable HTML helpers using a more declarative approach.I like this part a lot (and I mean it), I won't repeat what it is said in the post, but will explain how I can benefit from it.
Currently I create a whole bunch of HTML helpers (written in .cs file in C#) which look very ugly should you have more than just a couple of them.
It just becomes messy, hard to change, support and maintain. And the fact that C# generates HTML is very annoying for the same reasons. That should be the view's concern.
Now we have it - just create a file, mark its content as helper and it is available on all the pages. Beauty!
(NOTE: actually after a bit more thinking we can do similar in Spark or NHaml. The word similar is used intentionally).
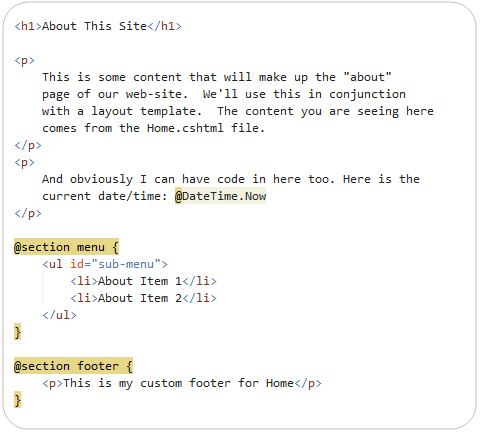
One other useful (and extremely powerful) feature we are enabling with Razor is the ability to pass “inline template” parameters to helper methods. These "inline templates" can contain both HTML and code, and can be invoked on-demand by helper methods.Previously we, generally, injected C# code into the template. Now we can do the other way around. Absolut power. Only God knows where it can bring us :)
What I want from it
One of the most frustrating things working with views in ASP.NET MVC is passing the values from a controller to a view. So the syntax that would read values from ViewData dictionary would the biggest time saver. Something along this:
@currentTime.ToString("d")
which would be equivalent for
((DateTime)ViewData["currentTime"]).ToString("d")
So that we do not even need to provide the time of the object in the ViewData.Summary
The first impression is very positive. Though I have some doubts in the syntax acceptance.But I have no doubt that this engine is the way better than WebForms. Can't yet say it is better than NHaml and Spark (and would not be fair to say that as they solve a bit different problems).
This time I feel that Microsoft has listened to the developers and produced something that really brings value, productivity, less frustration and more fun (and fun is the starting point of being a happy developer who can bring value to a company).